Une grille Bootstrap pour Figma

Source: Max Shevchuk
Si vous utilisez Figma et que vous voulez positionner vos éléments suivant le système de grille à 12 colonnes de Bootstrap, c’est possible grâce à ce fichier gratuit créé par Max Shevchuk.
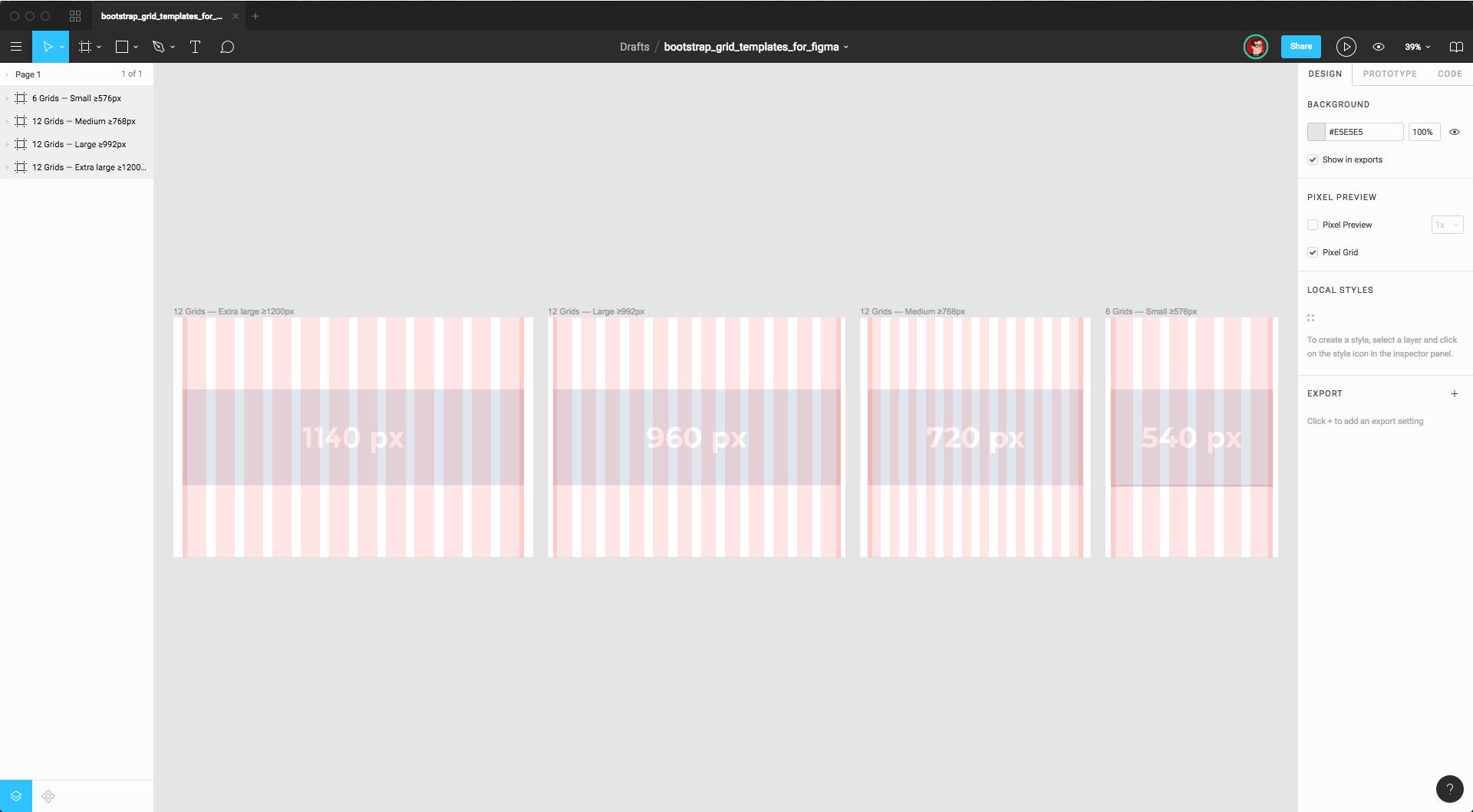
Vous trouverez ainsi le système de colonnes et gouttières de Bootstrap pour chaque taille de conteneur (1140px, 960px, 720px et 540px).
Pour l’utiliser il vous suffira de copier la frame contenant la grille qui vous intéresse puis de la coller dans un nouveau document.
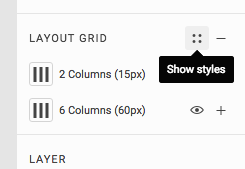
Si jamais vous ne voyez pas le layout rouge lorsque vous ouvrez le document pour la première fois, sélectionnez une frame puis cliquez sur « Layout Grid » puis le bouton avec les quatre carrés pour les afficher.
Pour télécharger la grille Bootstrap pour Figma c’est ici.