
CSS Scan – Pour voir le style d’un élément html sans avoir à ouvrir l’inspecteur

Source: CSS Scan
Si vous faites du webdesign il vous arrive souvent d’avoir à ouvrir l’inspecteur de votre navigateur pour regarder le style CSS des différents éléments d’une page.
Le problème avec l’inspecteur c’est que la plupart du temps il prend la moitié de votre navigateur et que le CSS est généralement relégué dans un petit coin à droite de l’outil.
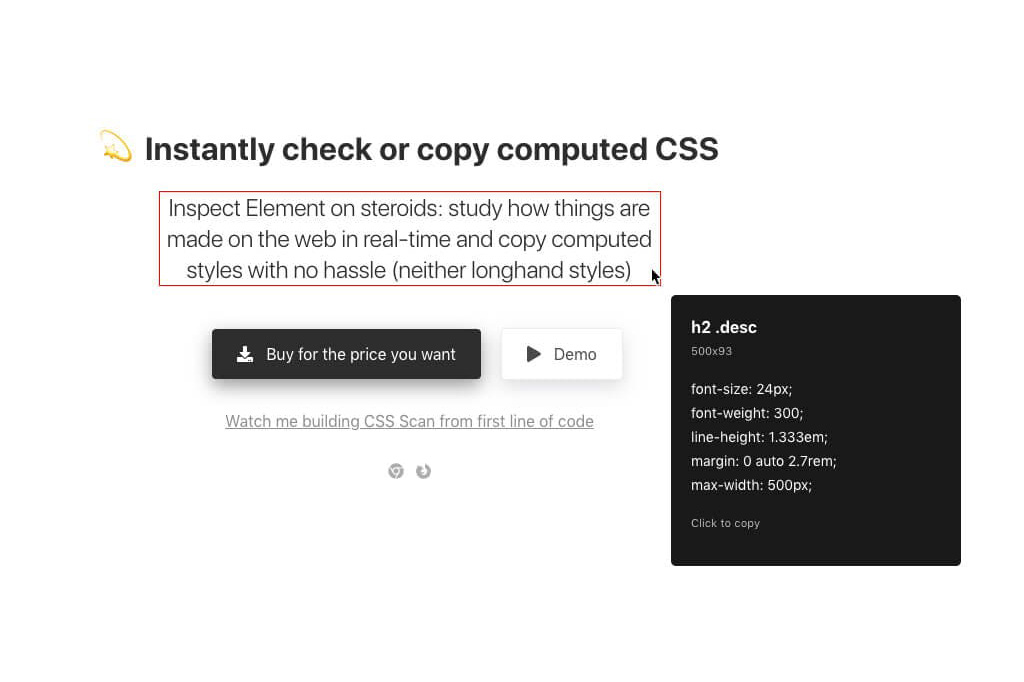
Pour simplifier tout ça et gagner du temps, le plugin CSS Scan propose d’afficher directement les styles CSS d’un élément à son survol et ainsi ne plus avoir à ouvrir l’inspecteur.

Source: CSS Scan
Pratique si vous n’êtes intéressé que par le style d’un élément et non sa structure. De plus si un style vous intéresse vous pouvez directement le copier en cliquant sur l’élément en question.
CSS Scan est disponible sous forme de plugin Firefox ou Chrome pour la somme de 3,99$ . Pour tester le plugin avant de l’acheter cliquez sur le bouton « Demo ».